GridView kontrolüne Entity Data Source ile data bind ettiniz. Sonra RowDataBound event’inde e.Row.DataItem‘i entity class a erişmek istediniz. O da ne, Unable to cast object of type ‘System.Data.Objects.MaterializedDataRecord’ to type ‘ProjectEntities.User’ diye bir hata aldınız. Çözümü aşağıda:
Önce Configure Entity Data Source ekranını açın ve orada EntityTypeFilter olarak erişmek istediğiniz class’ı seçin.
Daha sonra aşağıdaki extension method’u projenize ekleyin.
public static TEntity GetItemObject<TEntity>(object dataItem) where TEntity : class { var entity = dataItem as TEntity; if (entity != null) { return entity; } var td = dataItem as ICustomTypeDescriptor; if (td != null) { return (TEntity)td.GetPropertyOwner(null); } return null; }
Artık RowDatabound eventi’nde dönüştürmeyi yapabilirsiniz.
protected void grdUsers_RowDataBound(object sender, GridViewRowEventArgs e) { if (e.Row.RowType == DataControlRowType.DataRow) { ProjectEntities.User user = GetItemObject<ProjectEntities.User>(e.Row.DataItem); } }
RowDataBound RowDataBound
- In: ASP.NET
- Tags: Entity Data Source, GridView, RowDataBound
Qt for Android duyuruldu
24 Feb2011
Evet arkadaslar, Qt for Android alpha duyuruldu. Bu, daha once Qt ile yazdiginiz uygulama var ise kolaylikla port edebileceksiniz demek.
Qt’u seviyoruz 🙂
Bilgisayariniza ikinci monitor taktiginizda, ikinci monitorde panel olmayacaktir. Ekleyebilmek icin asagidaki adimlari takip edin.
- Ilk monitorde zaten var olan panelinize sag tiklayip “New Panel” ekleyin.
- Yeni panele sag tiklayip “Properties” e girin,
- “Expand” kutusunun isaretini kaldirin, boylece yeni paneliniz tasinabilir olacaktir.
- Ikinci monitorde istediginiz yere surukledikten sonra tekrar girin, “Expand” kutusunu tekrar isaretleyin
Artik ikinci monitorde yeni paneliniz var, bu panele sag tiklayarak “Add to Panel” menusunden istediginizi ekleyebilirsiniz. Onerilerim “Window List” ve “Menu Bar” olacak.
Sizde benim gibi Visual Studio bagimlisi iseniz ve android icin uygulama gelistirmek istiyorsaniz bu eklenti tam size gore. vs-android eklentisi Visual Studio 2010 ile calisiyor. Tek gereken Andriod NDK (ben henuz denemedim). Detayli bilgi veya test etmek icin tiklayin.
![]()
- In: ANDROID|Visual Studio
- Tags: android, extension, Visual Studio
Aslinda iki yolu var fakat birinci yol basarili olunca ikinci yolu deneme ihtiyaci hissetmedim, kesin degildir. Oncelikle belirteyim benim kullandigim dagitim openSuse.
1. Yol:
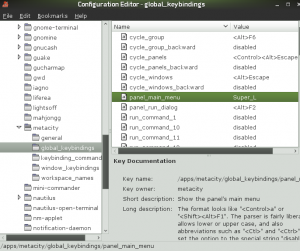
Terminali acin. gconf-editor yazarak enter’a basin. Acilan pencerede/apps/metacity/global_keybindings u acin. panel_main_menu anahtarinin degerini Super_L olarak ayarlayin. Logout – login yaptiktan sonra sol win key inin artik menuyu actigini goreceksiniz.
2. Yol
/home/username klasorunde xmodmap isminde bir dosya olusturun ve icine
keycode 115 = F13
keycode 116 = F14
yazarak kaydedin. Logout-login yaptiginizda size bu dosyayi keymap olarak kullanmak isteyip istemediginiz soracak. Eklediginizde artik sol win tusu F13, sag win tusu F14 olarak ayarlandi. Tus atama ekranindan ayarladiginiz tuslara atama yapabilirsiniz.
PresentationFontCache.exe yuksek CPU kullanimi
31 Jan2011
Eger bilgisayarinizda PresentationFontCache.exe‘nin CPU kullanimi asiri yuksek ise c:\Windows\ServiceProfiles\LocalService\AppData\Local\FontCache4.0.0.0.dat dosyasini silip Task Manager‘dan PresentationFontCache.exe sonlandirarak yeniden baslamasini saglayin, duzelecektir.
building gnome-shell
28 Jan2011
openSuse uzerinde yeni gnome i test etmek istedim. Kurarken aldigim hata mozilla-js >= 1.9.2 is required. Eksik olan mozilla-js192 gibi gorunsede cozumu sudo zypper install mozilla-xulrunner192-devel ile eksik paketi kurmak.
- In: LINUX
- Tags: gnome, gnome-shell, LINUX
Sprite nesnesi, width, height
13 Jan2011
Sprite nesnesi ici bosken boyutlandirilamiyor. Once bir graph olusturup ondan sonra boyutlandirmalisiniz, asagidaki gibi.
public class ClassName extends Sprite
{
private static const WIDTH:int = 300;
private static const HEIGHT:int = 96;
public function ClassName()
{
this.x = 0;
this.y = 0;
this.graphics.beginFill(0xffffff, 0.5);
this.graphics.drawRect(0, 0, WIDTH, HEIGHT);
this.graphics.endFill();
this.width = WIDTH;
this.height = HEIGHT;
}
}
- In: Flash / Flex
- Tags: actionscript, sprite
Javascript ile querystring
12 Jan2011
Javascript ile querstring degerlerini dizi halinde almak icin asagidaki fonksiyonu kullanabilirsiniz.
function getQueryString(href) {
var vars = [], hash;
if (typeof href == 'undefined') {
href = window.location.href;
}
var hashes = href.slice(href.indexOf('?') + 1).split('&');
for (var i = 0, len = hashes.length; i < len; i++) {
hash = hashes[i].split('=');
vars.push(hash[0]);
vars[hash[0]] = hash[1];
}
return vars;
});
- In: javascript
LiveGO yayında
28 Oct2010
Bir süredir üzerinde çalıştığımız, göz bebeğimiz, projemiz LiveGO beta yayınına başladı. LiveGO, internet üzerinde aktif olarak kullanılan servisleri bir araya getiriyor. Facebook, Twitter gibi sosyal paylaşım sitelerini, MSN, GTalk gibi IM hesaplarını, Hotmail ve GMail e-posta hizmetlerini bir arada sunan LiveGO yu bir kere kullandıktan sonra vazgeçemeyeceksiniz.
- In: Uncategorized




Recent Comments